JQuery是一个非常实用的JavaScript库,可以非常容易的实现一些比较复杂的效果。并且使Javascript写起来变得简单,这一节来介绍Jquery的构造函数的法。
首先来看一个示例页面,我们将在这一页的基础上进行扩充、改进。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JQuery实例教程-构造函数</title>
<script language="javascript" src="/upimg/files/jquery-1.4.2.min.js"></script>
<style type="text/css">
.selected{
background-color:Yellow;
}
</style>
</head>
<body>
<h2>JQuery实例教程-构造函数</h2>
<ul>
<li>jQuery(expression,context)</li>
<li>jQuery(html)</li>
<li>jQuery(elements)</li>
<li>jQuery(fn)</li>
</ul>
</body>
</html>
提示:点击运行代码按钮可看到实际效果
我们来看一个Jquery是如何构造的。jQuery的构造函数接收四种类型的参数:
-
jQuery(expression,context)
-
jQuery(html)
-
jQuery(elements)
-
jQuery(fn)
下面我们来看第一种情况。根据expression表达式(ID、DOM元素名、CSS表达式、XPath表达式)找出文档中的元素,并组装成一个jQuery对象返回。
例如如下演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JQuery实例教程-构造函数</title>
<script language="javascript" src="/upimg/files/jquery-1.4.2.min.js"></script>
<style _cke_saved_src="/upimg/files/jquery-1.4.2.min.js"></script>
<style type="text/css">
.selected{
background-color:Yellow;
}
</style>
</head>
<body>
<h2>JQuery实例教程-构造函数</h2>
<ul>
<li>jQuery(expression,context)</li>
<li>jQuery(html)</li>
<li>jQuery(elements)</li>
<li>jQuery(fn)</li>
</ul>
<script language="javascript">
jQuery("ul>li:first").addClass("selected");
</script>
</body>
</html>
提示:点击运行代码按钮可看到实际效果
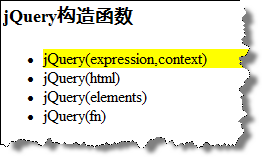
运行效果如下图所示:

其中jQuery()可替换为快捷方式$(),如果$被其它对象占用,可使用jQuery.noConflict()函数取消快捷方式。"ul>li:first"中ul>li表示所有位于ul下的li元素(为CSS表达式,XPath方式可用ul/li),:first表示其中的第一个。addClass()为jQuery对象用来添加CSS样式类的函数,相反的函数为removeClass()。
我们观察得知在上图中我们实际是加入了jQuery("ul>li:first").addClass("selected");进行函数的构造。如果我们加入下面代码:
$('ul').append($('<li>new item</li>'));
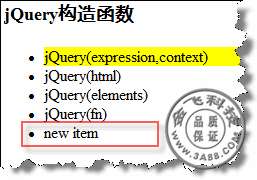
刚效果如下图所示:

其中$('<li>new item</li>')将其中的字符串转换为DOM对象,然后通过append()函数加入ul对象的最后。
$(document).ready(function(){
$('ul').css('color','red');
});
效果如图所示:

jQuery构造函数中还可以真接传入DOM对象,如document,或jQuery对象(当然就没什么意义)。ready()函数为document添加事件处理函数,将ul的颜色设为红色。
$(document).ready()由于应用场景众多,所以可以直接用$(fn)来代替,fn表示处理函数。(ready处理函数貌似在文档内容载入完成后执行,无需等待相关其它图片等资源载入完成,所以比load事件要更早执行,对于这点,没有具体证实)
$(function(){
alert('welcome to jQuery');
});
以上代码的效果是页面一载入,就弹出一个对话框。
更新时间:2010-5-7



 豫公网安备 41010502003077号
豫公网安备 41010502003077号