下面我来介绍如何利用Photoshop设计网页中常用的小图标,俗称icon。
1、创建新文档
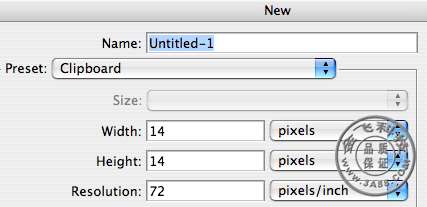
在photoshop里创建一个14p x 14px大小且背景透明的新文档。如下图所示:

2、绘制外轮廓
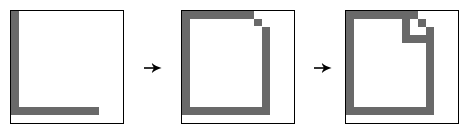
使用铅笔工具,在铅笔面板里选择1px粗细的笔刷,选择深灰色颜色,然后开始绘制页面icon图标的外轮廓。绘制直线,首先在开始位置点击鼠标左键,然后按住shift在结束位置再点击鼠标左键就可以了。

技巧:无论什么时候,如果你想修改这些像素的话,就使用橡皮擦工具,选择铅笔模式和1px笔刷大小。
3、使用渐变
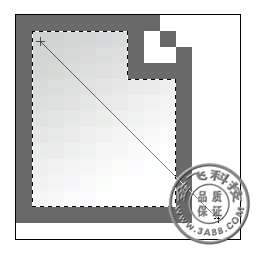
使用“魔棒工具”选择空白位置,然后新创建一个图层,设置你的前景色为亮灰色背景色为白色。使用渐变工具从左上角往右下角拉拽。

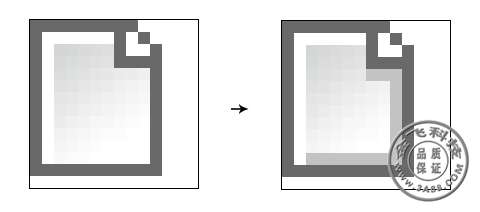
4、高光与投影
新建一个新的图层。绘制1px的内、顶部白边来实现高光效果,然后绘制适当的内、底部灰色边。

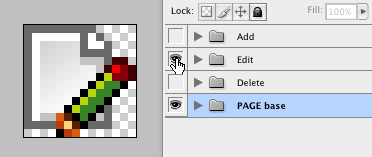
5、所有图层存放在图层组
在图层面板里面,选择所有的图层然后按Ctrl+G将所有的图层存放在同一个图层组。

6、绘制铅笔
与前面讲的一样,首先绘制出外轮廓,然后填充内部区域颜色或渐变,当你弄好之后,将它的所有图层合并到同一个图层组。

技巧:如果你想在绘制icon图标的时候保持颜色的统一,那就将你使用过的颜色储存在颜色面板里面
7、组合它们
下面展示了我如何组合这些图层组来进行组合的。

8、输出web格式
当你完成全部绘制后,切换层组(隐藏、显示)然后保存它们为web格式(Ctrl+Alt+Shift+S)

点击此处下载PSD格式图标
更新时间:2010-4-20



 豫公网安备 41010502003077号
豫公网安备 41010502003077号